Wenn etwas nicht mit der Webseite stimmt, kann ich nicht über andere schimpfen. Das ist ziemlich ärgerlich. Das war bei dem größeren Ausfall so, als ich mir irgendwas zerschossen hatte und es war auch jetzt so, wo ich feststellte, dass die Performance der Webseite nicht nur nicht gut, sondern hundsmiserabel war.
Am Server, das wurde mir recht schnell klar, lag es nicht. Denn andere Seiten, sogar andere WordPress-Seiten waren auf dem Server viel, viel schneller. Also warf ich die Suchmaschinen an und versuchte herauszufinden, was für Ursachen das haben könne.
Die ersten Anhaltspunkte, was schief laufen könnte, bietet einem übrigens der Browser. In den Entwickler-Eigenschaften der meisten Browser kann man das Ladeverhalten einer Seite beobachten. So lassen sich gewisse Rückschlüsse ziehen. Auf dieser Seite kam einige Punkte zusammen:
- das übertragene Volumen der Startseite war zu groß,
- es wurden zu viele Requests an den Server geschickt und
- die Ladezeit war zu lang
Die beschriebenen Punkte habe ich zu unterschiedlichen Zeitpunkten optimiert, als erfolgt die Beschreibung nicht linear, sondern ein wenig thematisch.
Fremddaten
Ich bin irgendwann auf die glorreiche Idee gekommen, auf der Startseite auch zu veröffentlichen, was mich so bei Instagram, bei Twitter und YouTube beschäftigt. Das ist natürlich ganz schick, stellte sich aber schnell als Performance-Killer heraus. Das JavaScript, dass YouTube für das Einbinden auf einer Seite lädt, ist etwa 1 MB groß gewesen. Ich stellte mir die Frage, ob es das Wert ist und musste es verneinen. Ob man nun 12 oder 11 MB überträgt, ist nicht ganz egal – obwohl man bei der Größenordnung sieht, dass es noch ein wenig mehr an Optimierungsbedarf gab.
Über ein, zugegebenermaßen smartes WordPress-Plugin konnte man Bilder von Instagram und Nachrichten von Twitter lesen. Schweren Herzens habe ich mich davon getrennt.
Auf das Datenvolumen hatte das keinen großen Einfluss (mit Ausnahme des YT-Scripts), aber es hat die Anzahl der Requests gesenkt und die Ladezeit ist durch das Weglassen um zwei Sekunden gesunken.
Bilder
Speicherplatz kostet ja nichts, denkt man sich so. Wenn diese dann aber in ihrer ganzen Schönheit geladen werden, kostet das natürlich ordentlich Platz.
Da die Bilder an den verschiedensten Stellen in den unterschiedlichsten Größen verwendet werden, wollte ich die Bilder nicht zu klein abspeichern. Als hilfreich hat sich herausgestellt, die Bilder über ein Plugin mit dem Namen Simple Image Sizes neu zu generieren, womit sie für die verschiedenen Größen bereitgestellt werden. Damit habe ich die Größe der Startseite halbiert.
Im Anschluss habe ich mit Force Regenerate Thumbnails die Größe der bestehenden Bilder optimiert und an das Theme angepasst. Was das jetzt bringt, kann ich noch nicht sagen. Es räumt aber auch ein wenig auf, das die Thumbnails, die nicht mehr benötigt werden, gelöscht werden.
Prüfer
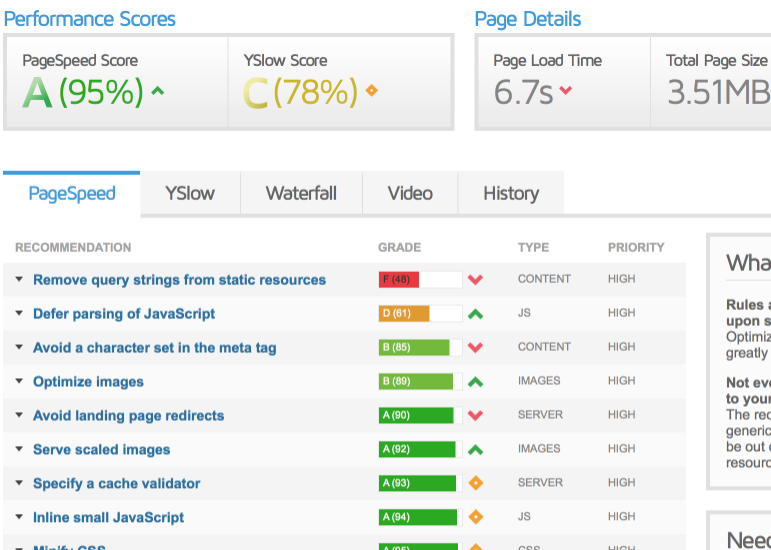
Man selbst ist ja nicht ganz unbestechlich und redet sich ein, es wäre schon besser geworden. Zeit ist sehr subjektiv. Ich bin auf die Seite gtmetrix.com gekommen, um die Performance zu messen. Dort bekommt man auch gleich Anregungen, wie die beiden oberen Punkte, um die Seite zu optimieren.
Module und Dateien
Zwei weitere Tipps betrafen den Server. Man solle zum einen dafür sorgen, dass bestimmte Dateien im Cache bleiben (mod_expires), so dass wiederkehrende Besucher sie nicht erneut laden müssen und zum anderen sollten die Daten gezippt ausgeliefert werden (mod_gzip). Um das zu gewährleisten, muss man an zwei Stellen Hand anlegen. Die Apache-Module müssen geladen sein und die Anpassung muss in der .htaccess erfolgt sein. Eine gute Beschreibung findet man auf dieser Seite.
Die .htaccess-Datei von dieser Seite sieht nun wie folgt aus:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ## <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule>
Meines Erachtens kann man dies gefahrlos in seine .htaccess-Datei einbauen. Sollte es Probleme geben, dann lässt sich die Datei fix editieren. Über das oben erwähnte gtmetrix bekommt man durch einen erneuten Test heraus, ob die Module wirken oder nicht. Wenn sie nicht wirken, dann kann man sie nachladen. Wie das funktioniert, kann man hier nachlesen.
Caching
Ein letzter Tipp war gewesen, ein Caching-Plugin zu installieren. Dafür habe ich W3 Total Cache (W3TC) gewählt. Ehrlich gesagt, kann ich nicht sagen, ob dies wirklich einen Effekt hat. Die anderen Maßnahmen waren brachten schon soviel an Verbesserung, dass die Maßnahme vielleicht gar nicht mehr notwendig war. Zumal man nun bei Änderungen nicht vergessen darf, den Cache wieder zu löschen.